Razi
Książe postów

Dołączył: 17 Sie 2006
Posty: 936
Przeczytał: 0 tematów
Ostrzeżeń: 0/5
|
 Wysłany: Wto 22:46, 24 Cze 2008 Temat postu: CSS 3 Wysłany: Wto 22:46, 24 Cze 2008 Temat postu: CSS 3 |
|
|
CSS to "dodatek" do htmla, dzięki któremu można utworzyć klasy i nie trzeba zbyt dużo pisać, przy czym strona może wyglądać jeszcze lepiej. Dzięki niemu łatwiej zrobić elegancką stronę internetową...
Jednak dzięki temu, co przyniesie CSS3, strony mogą wyglądać jeszcze lepiej. Użytkownicy IE6 mogli się cieszyć 2 efektami: glow i shadow, które pisało się w klasach CSS, jednak działały tylko na przeglądarkach IE6. Ten efekt jednak można uzyskać w Firefoxie po instalacji odpowiedniego plugina (https://addons.mozilla.org/en-US/firefox/addon/5410).
Efekt ten uzyskuje się po dopisaniu do klasy/stylu CSS czegoś takiego:
| Kod: | | text-shadow: color x y blur; |
przy czym x i y to przesunięcie, color - kolor cienia, a blur to promień rozmycia.
To była zaleta IE. Jednak Firefox (i Safari), mają również coś specjalnego... Konkretnie są to zaokrąglone ramki. Aby uzyskać efekt należy w stylu umieścić kod:
| Kod: | | -[browser]-border-radius[-pozycja]: x; |
w miejscu [browser] należy wpisać moz (dla firefoxa), lub webkit(dla Safari). x to promień zaokrąglenia. Nie za bardzo rozumiem po co te rozróżnienie, ale w CSS3 ma to być standardem i bez żadnego przedrostka.
Na stronce z konwerterem(http://tizaw.boo.pl/razi/ggconv/= użyłem już tego efektu. Posiadacze FF mogą się nim cieszyć Ci, którzy go nie mają, muszą się nacieszyć poniższym screenem, który nie był modyfikowany, to screen stronki, uzyte zostały tylko 2 gradienty!: Ci, którzy go nie mają, muszą się nacieszyć poniższym screenem, który nie był modyfikowany, to screen stronki, uzyte zostały tylko 2 gradienty!:
[link widoczny dla zalogowanych]
Ale to nie wszystko!! Te efekty już istnieją, jednak zapowiada się dużo ciekawiej...
Będzie ulepszony model boxa, więcej modyfikatorów. będzie większa współpraca wszystkiego.
Wyświetlanie obrazków również będzie wygodniejsze... Cropowanie za pomocą styli - nie będzie trzeba trzymać więcej plików na serwerze...

Zostanie wprowadzona nowa jednostka miary - em. Jest to wysokość lini, jak dobrze zrozumiałem..
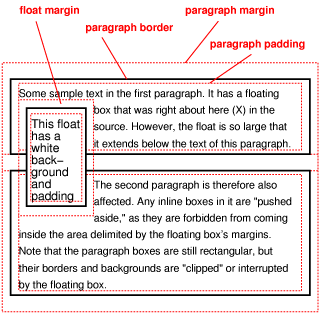
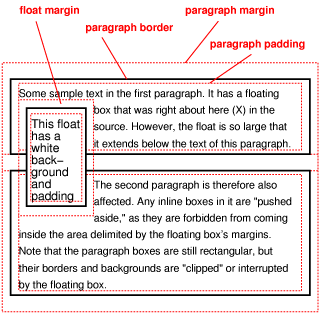
Również opcja float będzie rozszerzona. Będzie możliwe tworzenie efektownych stron z nakładającymi na siebie ramkami.

Podobno będzie też overflow, tzw dymki i rozwijane teksty. Teraz trzeba do tego javy...
Tworzenie tła będzie również bardziej zaawansowane. Będzie można robić coś jakby grupę teł w jednej klasie, np ramki, albo same rogi:
p {
background-image: url(ul.png), url(ur.png);
background-repeat: no-repeat, no-repeat;
background-position: top left, top right;
}
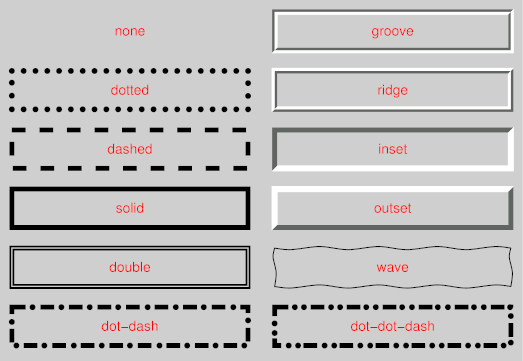
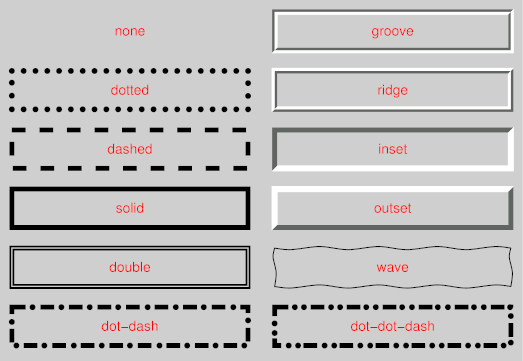
Będą również dostępne nowe ramki:

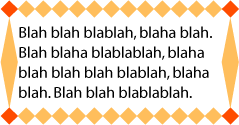
Skoro już przy ramkach, będzie możliwość tworzenia ramek obrazkowych. np z obrazka

Będzie można wyczarować taką ramkę w praktyce:

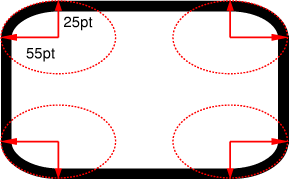
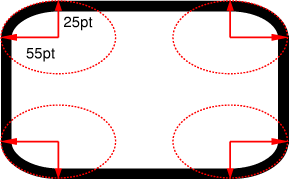
No i te zaokrąglone ramki... W CSS3 będą one nieco bardziej zaawansowane niż teraz w FF:

Moduł kolorów będzie obsługiwał RGB w trybie procentowym. Nie wiem po co, ale niektórym nie lubiącym szesnastkowego z pewnością będzie łatwiej.
Ale uwaga!! Zostanie do rgb włączony czwarty atrybut(po red green i blue) - ALPHA!! Nie będzie trzeba już robić jednopixelowych png żeby mieć półprzeźroczyste tło! Nazwa tej funkcji to rgba. "rgba(100%,0%,0%);"
Poza skalą RGB będzie obsługiwana także skala HSL, która umożliwia łatwą zmianę kolorystyki: "hsl(0, 100%, 50%)". HSL to najczęściej stosowana skala przez grafików
źródło: [link widoczny dla zalogowanych]
Zachęcam do lektury
Post został pochwalony 0 razy
Ostatnio zmieniony przez Razi dnia Wto 22:52, 24 Cze 2008, w całości zmieniany 1 raz
|
|




 Ci, którzy go nie mają, muszą się nacieszyć poniższym screenem, który nie był modyfikowany, to screen stronki, uzyte zostały tylko 2 gradienty!:
Ci, którzy go nie mają, muszą się nacieszyć poniższym screenem, który nie był modyfikowany, to screen stronki, uzyte zostały tylko 2 gradienty!: